This has taken a few weeks longer this time, simply due to the sheer amount that changed under the hood in Bookworm, but the bug-fix release is now ready and can be installed from today via Raspberry Pi Imager, or downloaded from the usual place on our website. Or, to upgrade an existing image, simply use the updater icon on the taskbar, or (if you’re more old-school) open a terminal and type
$ sudo apt updatefollowed by
$ sudo apt full-upgradeThis update includes improved support for encrypted connections in WayVNC; the latest version of Thonny; Mathematica and Scratch 3 working on Raspberry Pi 5; and a bunch of other small bug fixes and tweaks. But we thought we’d give you a little bonus in this release too…
A few weeks ago, Eben wandered past my desk, and remarked, “wouldn’t it be nice if we had a dark theme?” (He’s not the first person to suggest this, but he is the boss, so I tend to pay more attention when he suggests things!) And as it happened, I wasn’t particularly busy that day.
Our PiXflat theme has been around for a few years now – we launched it along with Raspberry Pi OS Buster back in 2019. It started out as a mildly tweaked version of the default GTK theme called Adwaita, but it changed quite a bit over the years, so now doesn’t have all that much in common with Adwaita any more.

A theme is basically a big CSS (cascading style sheet) file as used for styling web pages, e-books and the like, which defines the appearance of every widget used to draw applications. (A widget is a user interface element such as a button or a text label.) You can set the colour, the font, the background and numerous other aspects for each widget, and you can set different values depending on whether the widget is active (e.g. a button which is being pressed), whether it is disabled, whether the mouse pointer is over it, and so on. And when I say it is a “big” file – it’s really big: PiXflat is around 4500 lines.
Dark mode
Creating a dark theme can be relatively easy, or really hard, depending on how the colours have been defined in your original theme. If all your colours are defined as variables, it is relatively easy – but if all your colours are hard-coded values then it is rather more time-consuming. In PiXflat, as in Adwaita before it, the colours were all hard-coded! So the first job was to go through 4500 lines of CSS and find all the hard-coded colours, replacing them with variables, and then setting those variables to the original hard-coded values so I didn’t break the original light theme.
Then, having done that, it was time to consider how each one of those colours should change to produce a suitable dark appearance. The obvious first step was simply to invert each colour, so that black became white and so on. The trouble with this is that while what you end up with is indeed dark, it doesn’t usually look that good.
So then the hard work began – choosing exactly which contrasting colour was going to be used in the dark theme to replace the light version. This involved setting the values of around 70 colour variables to create a set that worked together; you have to take into consideration having sufficient contrast between elements so that you can still see everything clearly, so that text is still readable against darker backgrounds, so that the colour change when you move the mouse over an element is still obvious, and so on. And it all interacts, so you find that if you tweak one colour, you then need to tweak four or five others to keep all the contrast correct.
Endless themes
From past experience with PiXflat, creating a theme is very much like the proverbial painting of the Forth Bridge; it’s never really finished, because you keep making little tweaks. But the theme which I have called PiXnoir – the dark version of PiXflat – is now ready to use; like PiXflat it will doubtless continue to evolve over time, but the first version is included in this release.
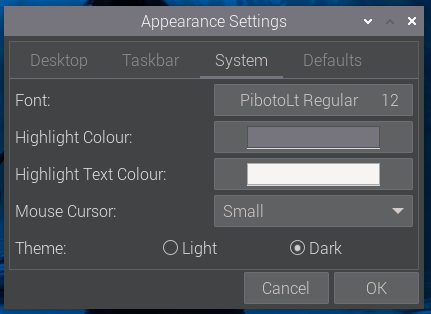
We’ve made it easy to switch between the themes. Just open ‘Appearance Settings’ from the ‘Preferences’ section of the main menu, go to the ‘System’ tab, and switch the ‘Theme’ option from ‘Light’ to ‘Dark’. Most applications will load the new theme on the fly, but some applications – particularly Geany and Calculator – use their own internal themes as well, so you’ll need to close those first if they are running in order to get the theme to change







